Download Svg In Html And Css - 257+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k549.blogspot.com/2021/04/svg-in-html-and-css-257-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg In Html And Css - 257+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
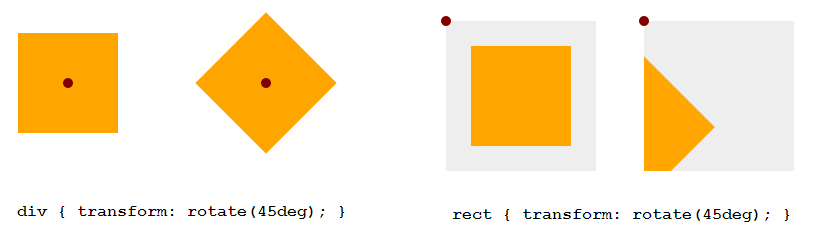
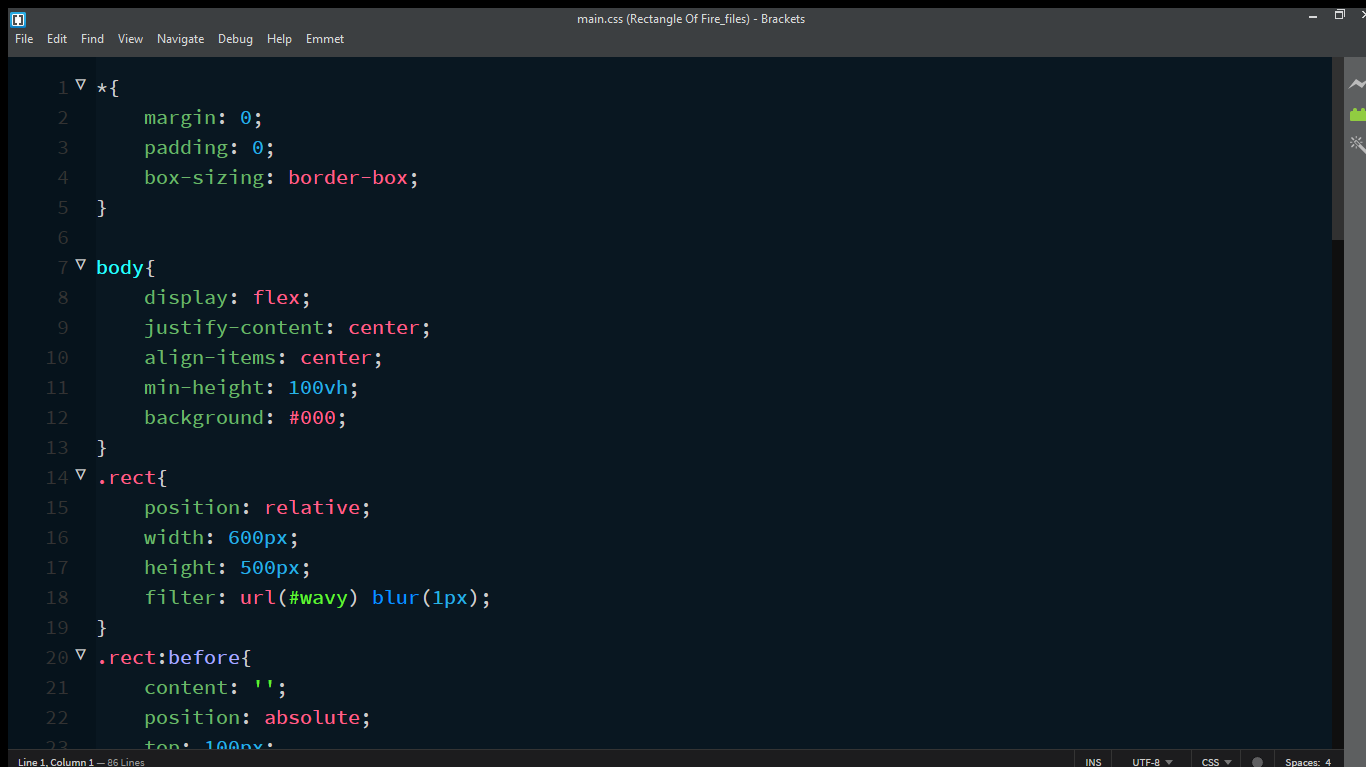
Here is Svg In Html And Css - 257+ SVG File for DIY Machine The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object. If attributes of an svg object are changed, the browser can automatically. The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
This will hopefully guide you towards choosing the right method. The html <embed> element is another way to use an svg image in html and css using this syntax: I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The html <svg> element is a container for svg graphics.
40 Awesome CSS & SVG Icon Animations - Bashooka from bashooka.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg In Html And Css - 257+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If i use <img src you actually cannot manipulate any svg elements when loaded in an object tag using css, because object loads the svg in it's own document, so css has no reach to it. Html preprocessors can make writing html more powerful or convenient. Now you can control with css! That's because they are both essentially xml (named tags with angle brackets with stuff. I try to make an html that references to an svg file, that svg file is interractive (css hover): See how the svg looks a lot like html? I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in in codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg In Html And Css - 257+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
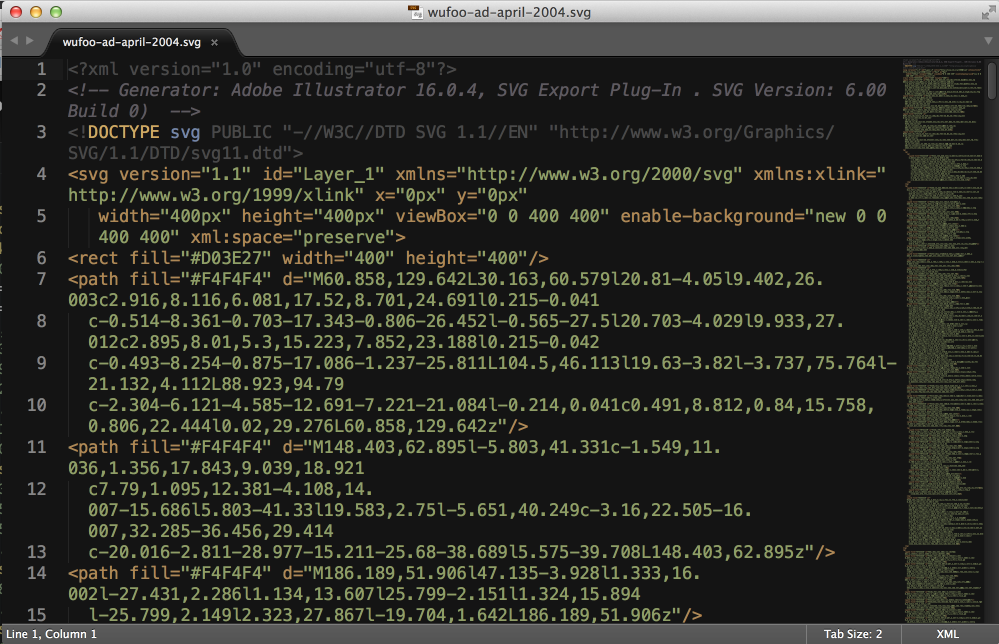
Download Svg In Html And Css - 257+ SVG File for DIY Machine I hope you were able to learn about the different ways of using svg images in css and html. Basically, what you work with in adobe illustrator.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically. The html <embed> element is another way to use an svg image in html and css using this syntax: In svg, each drawn shape is remembered as an object.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut Files
CSS3 Logo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. In svg, each drawn shape is remembered as an object. If attributes of an svg object are changed, the browser can automatically.
SVG Animation - HTML & CSS | Dieno Digital Marketing Services for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics.
SVG → Letterpress | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the right method. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Styling & Animating SVGs with CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. This will hopefully guide you towards choosing the right method.
8 Advanced SVG Filters Examples (source code included ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. I hope you were able to learn about the different ways of using svg images in css and html.
Css Svg Png Icon Free Download (#476689) - OnlineWebFonts.COM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object. The html <embed> element is another way to use an svg image in html and css using this syntax:
CSS Svg Png Icon Free Download (#415737) - OnlineWebFonts.COM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the right method. If attributes of an svg object are changed, the browser can automatically.
What is SVG good for? | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. The html <embed> element is another way to use an svg image in html and css using this syntax:
What is SVG Animation in Html 5 | Svg animation Tutorial ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the right method. In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This will hopefully guide you towards choosing the right method.
Html5 Icons - PNG & Vector - Free Icons and PNG Backgrounds for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object.
How to Work with SVGs in Figma, HTML, and CSS | Optimized ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG and CSS animations, without JavaScript | FlowingData for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: This will hopefully guide you towards choosing the right method. In svg, each drawn shape is remembered as an object.
Window Code Coding Development Css Html Javascript Svg Png ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If attributes of an svg object are changed, the browser can automatically. I hope you were able to learn about the different ways of using svg images in css and html. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Learn SVG Animation - With HTML, CSS & Javascript Udemy ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will hopefully guide you towards choosing the right method. The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Learn How to Style SVG Symbols with CSS: Overview - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. The html <embed> element is another way to use an svg image in html and css using this syntax: If attributes of an svg object are changed, the browser can automatically.
Javascript Vector PNG Transparent Javascript Vector.PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. The html <embed> element is another way to use an svg image in html and css using this syntax: The html <svg> element is a container for svg graphics.
50 Visually Appealing CSS Tutorials & Techniques for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. If attributes of an svg object are changed, the browser can automatically. I hope you were able to learn about the different ways of using svg images in css and html.
Css Css Logo Website Svg Png Icon Free Download (#565439 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object.
Download Multiple svg can be inlined that refers to a single css or font files, therefore saving bandwidth and. Free SVG Cut Files
Javascript Vector PNG Transparent Javascript Vector.PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Css - Free brands and logotypes icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object.
Code Coding Editor Window Xml Development Css Html Svg Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object. The html <embed> element is another way to use an svg image in html and css using this syntax:
In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics.
Animating SVG with CSS | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If attributes of an svg object are changed, the browser can automatically. I hope you were able to learn about the different ways of using svg images in css and html. In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
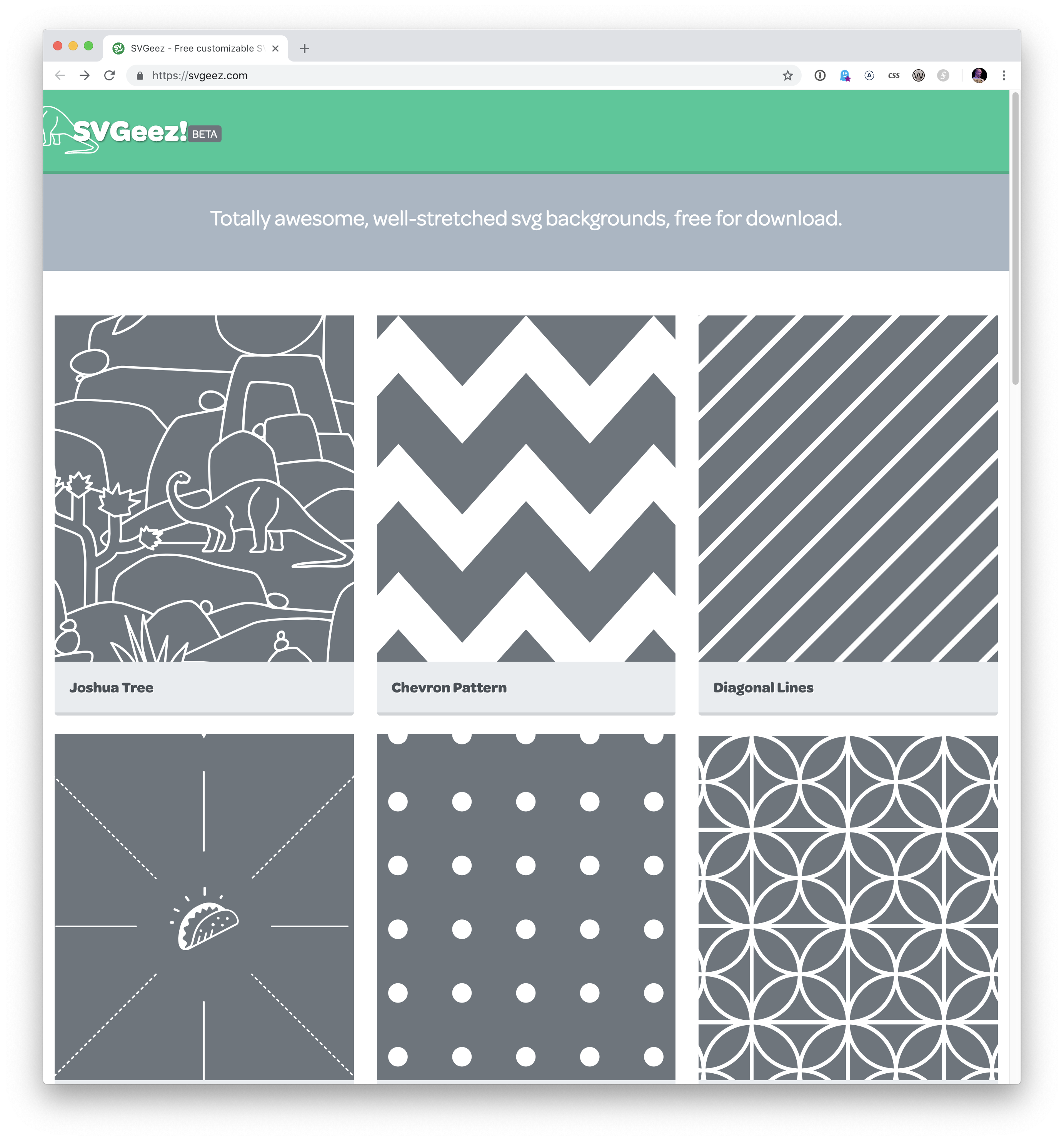
Websites to Generate SVG Patterns | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object. The html <embed> element is another way to use an svg image in html and css using this syntax: The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically.
Find Css Svg Png Icon Free Download (#543429 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. I hope you were able to learn about the different ways of using svg images in css and html. In svg, each drawn shape is remembered as an object. If attributes of an svg object are changed, the browser can automatically.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Html Css Icon at Vectorified.com | Collection of Html Css ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: In svg, each drawn shape is remembered as an object. If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
How To Create SVG Animation Using CSS - Hongkiat for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I hope you were able to learn about the different ways of using svg images in css and html. In svg, each drawn shape is remembered as an object.
If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object.
CSS3 Logo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. If attributes of an svg object are changed, the browser can automatically.
Css Svg Png Icon Free Download (#436906) - OnlineWebFonts.COM for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
If attributes of an svg object are changed, the browser can automatically. The html <svg> element is a container for svg graphics.
Css free vector download (8 Free vector) for commercial ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics. I hope you were able to learn about the different ways of using svg images in css and html.
If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Window Code Coding Development Css Html Javascript Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically. I hope you were able to learn about the different ways of using svg images in css and html. In svg, each drawn shape is remembered as an object. The html <embed> element is another way to use an svg image in html and css using this syntax:
The html <svg> element is a container for svg graphics. In svg, each drawn shape is remembered as an object.
Convert SVG Icons To CSS Webfonts and Deploy to CDN ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object. I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics.
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Css3 icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If attributes of an svg object are changed, the browser can automatically. The html <embed> element is another way to use an svg image in html and css using this syntax: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. In svg, each drawn shape is remembered as an object.
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
CSS File Format With Brackets Svg Png Icon Free Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. If attributes of an svg object are changed, the browser can automatically. The html <embed> element is another way to use an svg image in html and css using this syntax: In svg, each drawn shape is remembered as an object.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If attributes of an svg object are changed, the browser can automatically.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. I hope you were able to learn about the different ways of using svg images in css and html.
If attributes of an svg object are changed, the browser can automatically. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
How to Work with SVGs in Figma, HTML, and CSS | Optimized ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <embed> element is another way to use an svg image in html and css using this syntax: I hope you were able to learn about the different ways of using svg images in css and html. If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object. The html <svg> element is a container for svg graphics.
If attributes of an svg object are changed, the browser can automatically. The html <svg> element is a container for svg graphics.
CSS Vector Icon - Download Free Vectors, Clipart Graphics ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In svg, each drawn shape is remembered as an object. I hope you were able to learn about the different ways of using svg images in css and html. The html <embed> element is another way to use an svg image in html and css using this syntax: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
If attributes of an svg object are changed, the browser can automatically. In svg, each drawn shape is remembered as an object.
What is SVG good for? | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I hope you were able to learn about the different ways of using svg images in css and html. The html <svg> element is a container for svg graphics. If attributes of an svg object are changed, the browser can automatically. The html <embed> element is another way to use an svg image in html and css using this syntax: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
In svg, each drawn shape is remembered as an object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

